Designing a website for desktop monitors then forcing it to work seamlessly on mobile device is a bit like trying to shove the proverbial square peg into a round hole. It can be done. But it won’t always be pretty.
Since 2019 more people accessed the internet via their mobile devices than via desktop (you’re probably reading this on your phone right now) and that number continues to grow, making a mobile-first approach to web design crucial to creating an effective web presence.
 Mobile Responsive vs. Mobile-First
Mobile Responsive vs. Mobile-First
A mobile-first website implements a design strategy that considers mobile users’ needs first, instead of as an afterthought.
With our focus on mobile-first web design, Perception utilizes Bootstrap – a front-end framework for creating sites for small screens, then scale designing up from there. This allows us to use the most modern website design techniques so you can be sure your site works on all devices, browsers, screens and provides the best user experience to each and every visitor.
You only have one chance to make a good first impression.
Your website is your calling card. And a well-built website will attract new business, establish your brand, and reinforce your existing one. Since 1996 Perception has been building attractive, fast-loading, user-friendly websites that convert viewers into users.
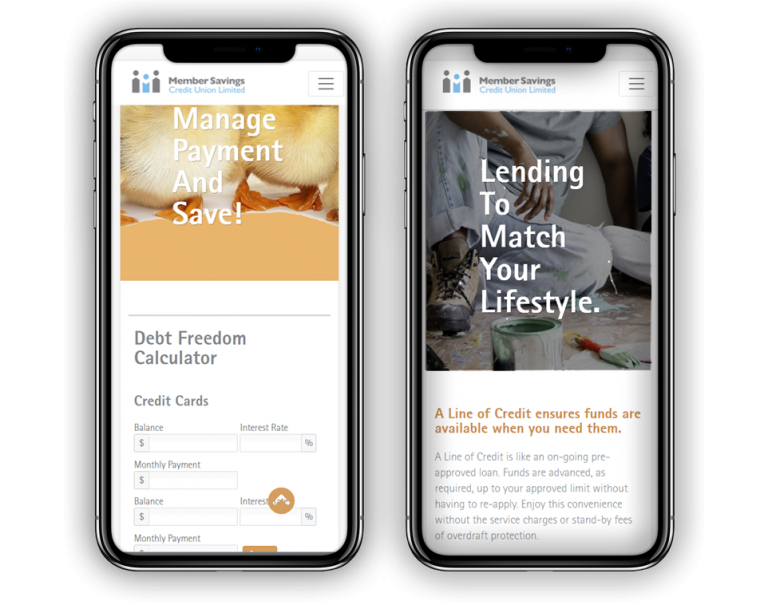
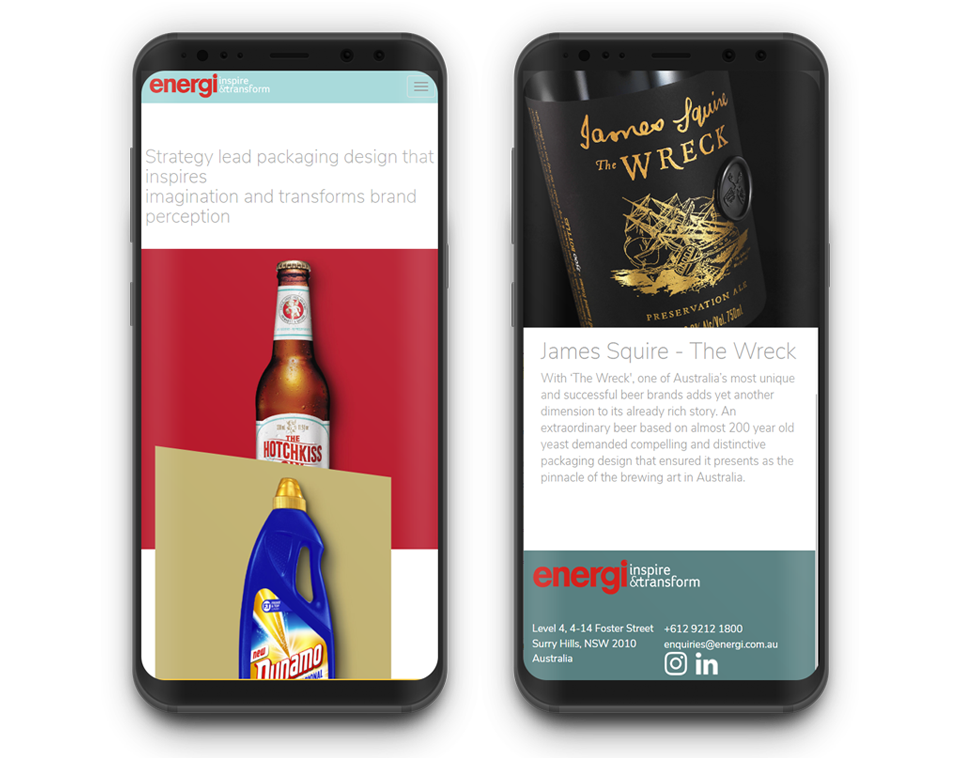
At Perception we work with you to create a consistent user experience across all devices, a concept proving more and more important as website traffic continues to increase from mobile devices as it diminishes from desktops. We design for the smallest screen first, then build upon that foundation for larger screens – delivering the right user experience to the right device.
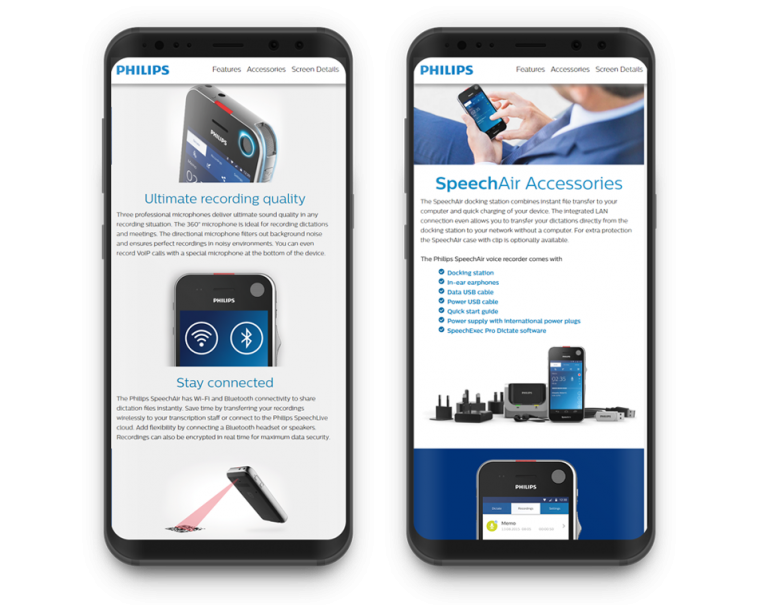
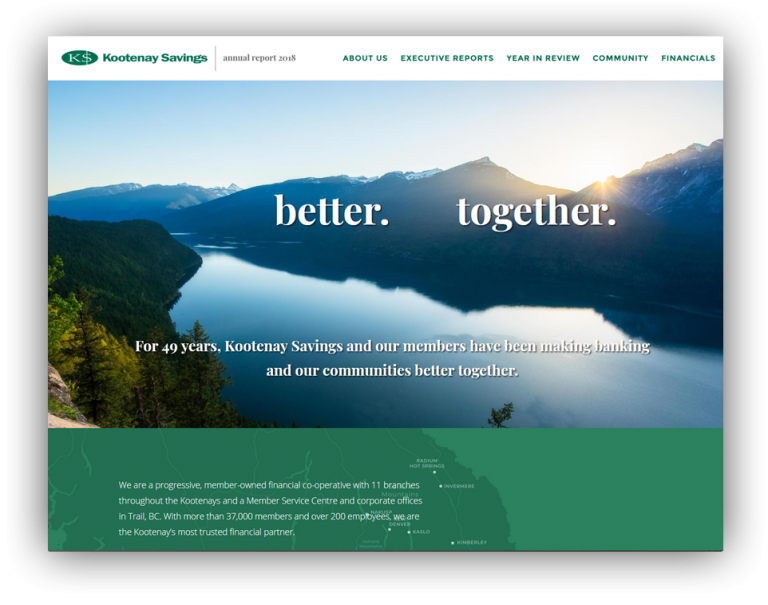
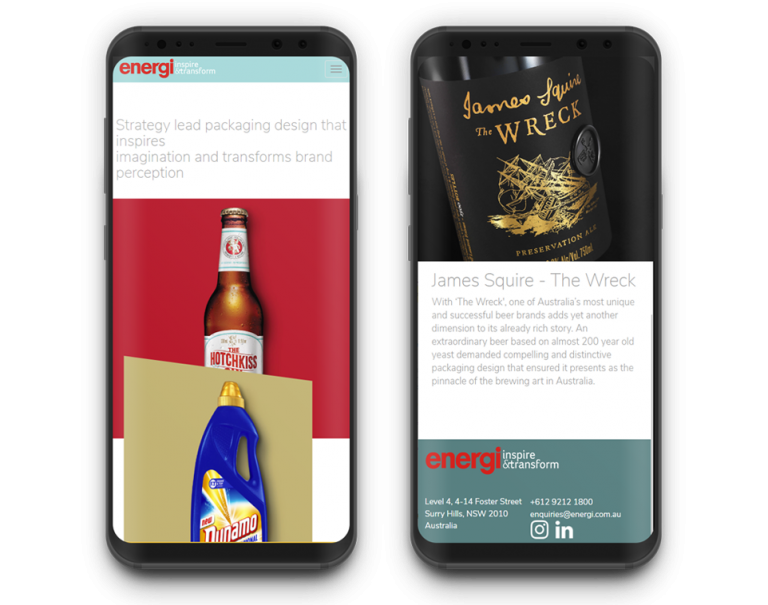
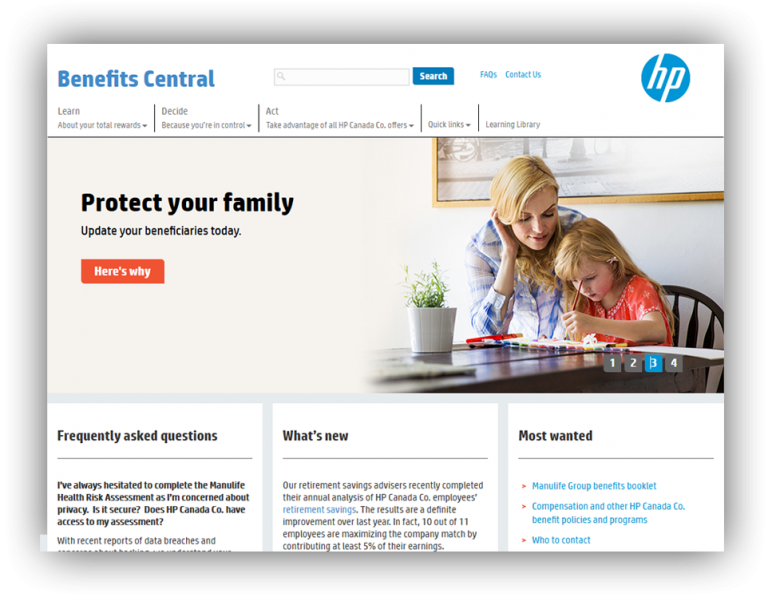
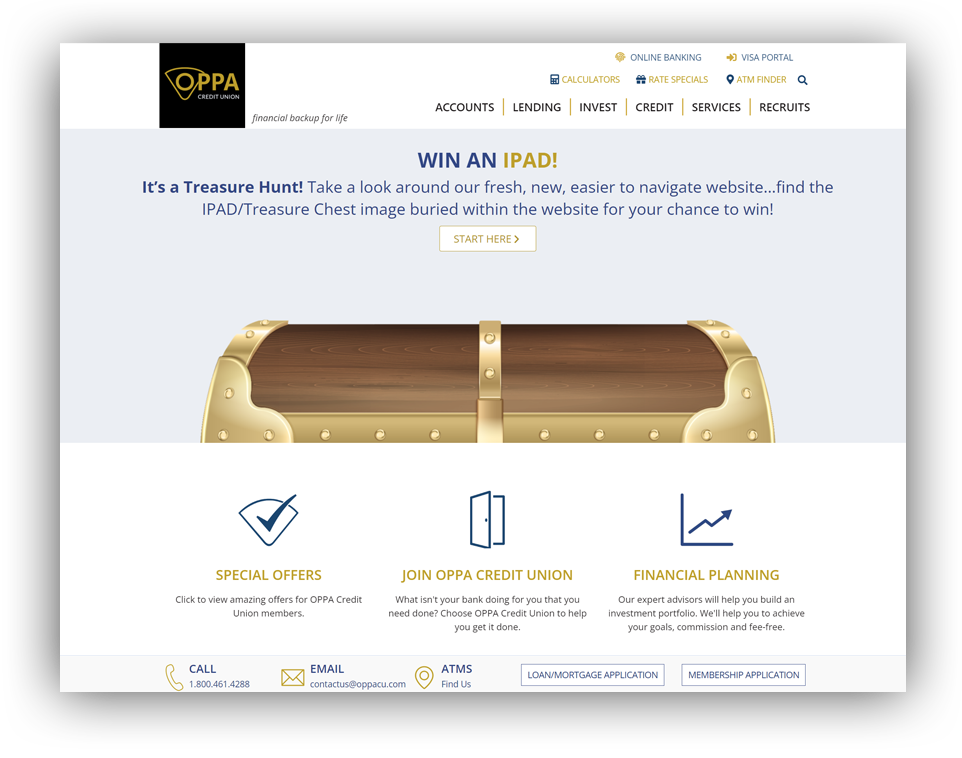
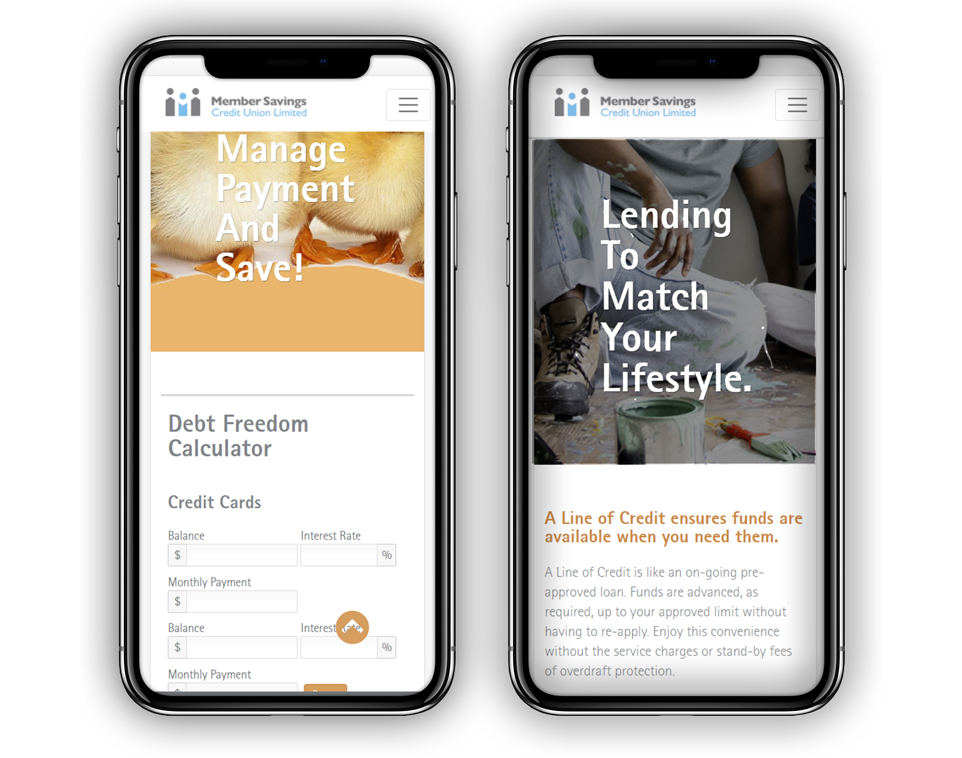
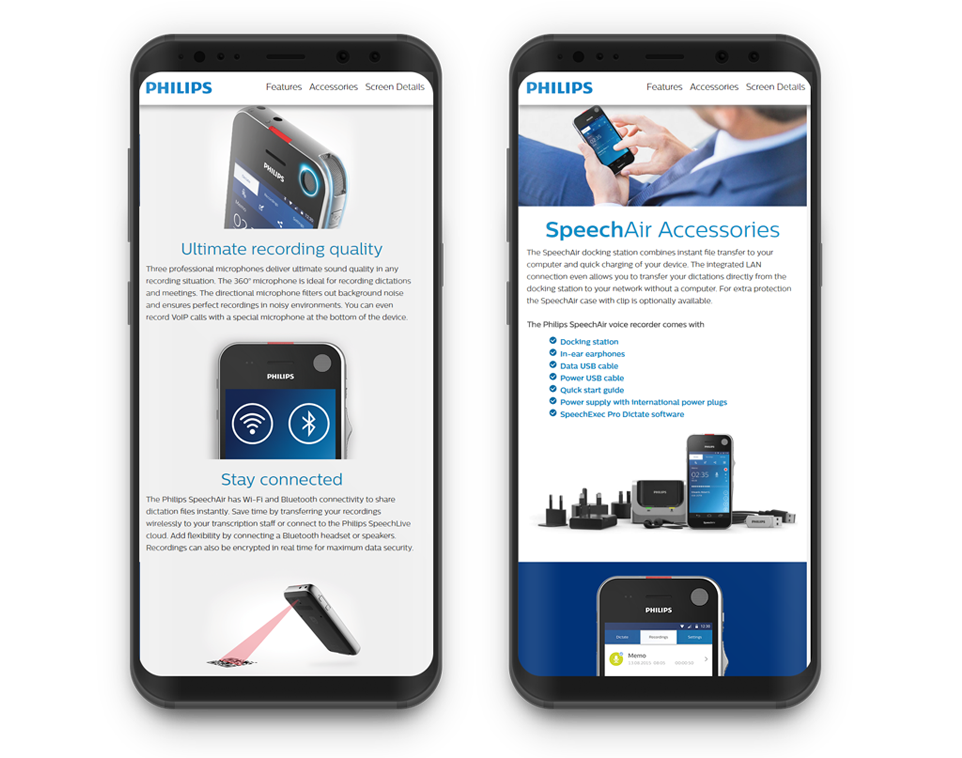
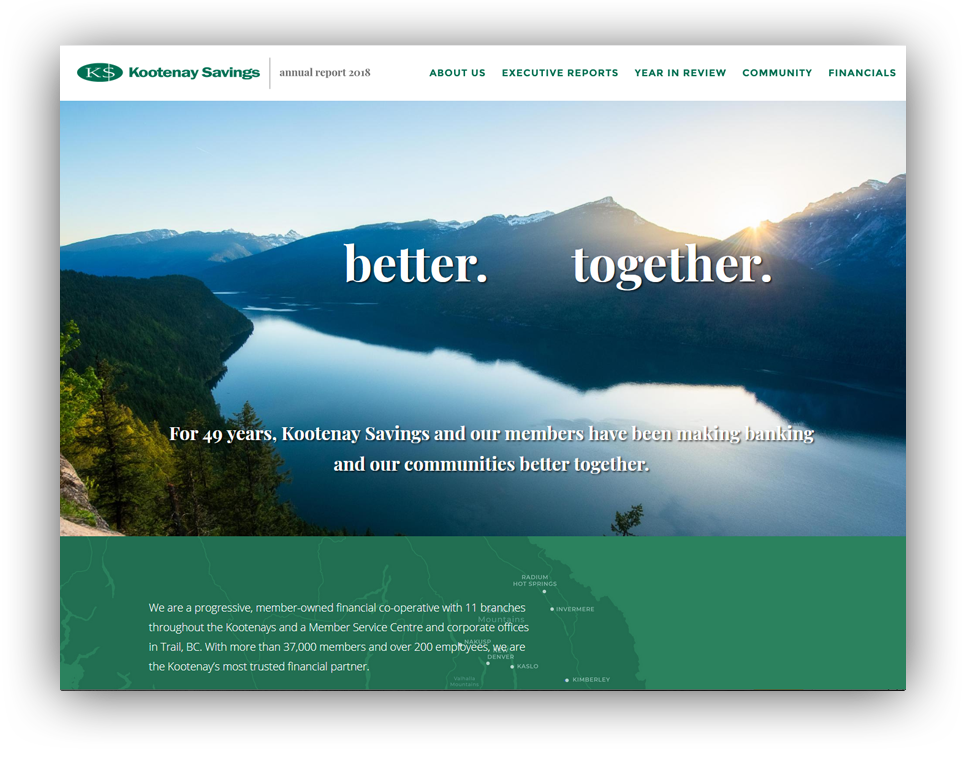
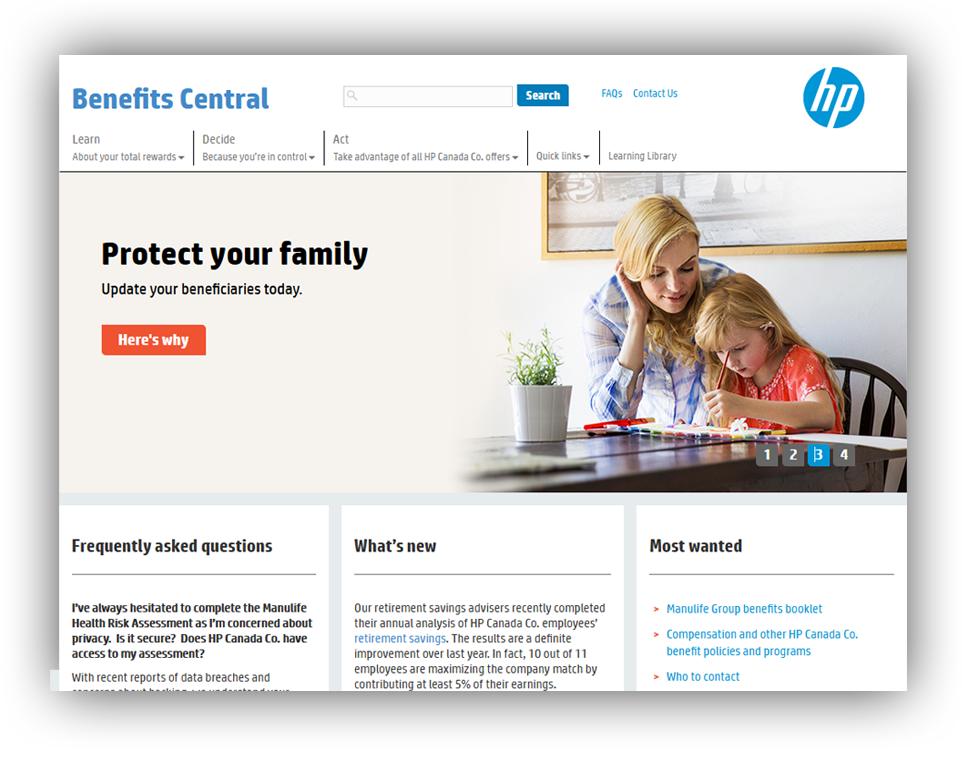
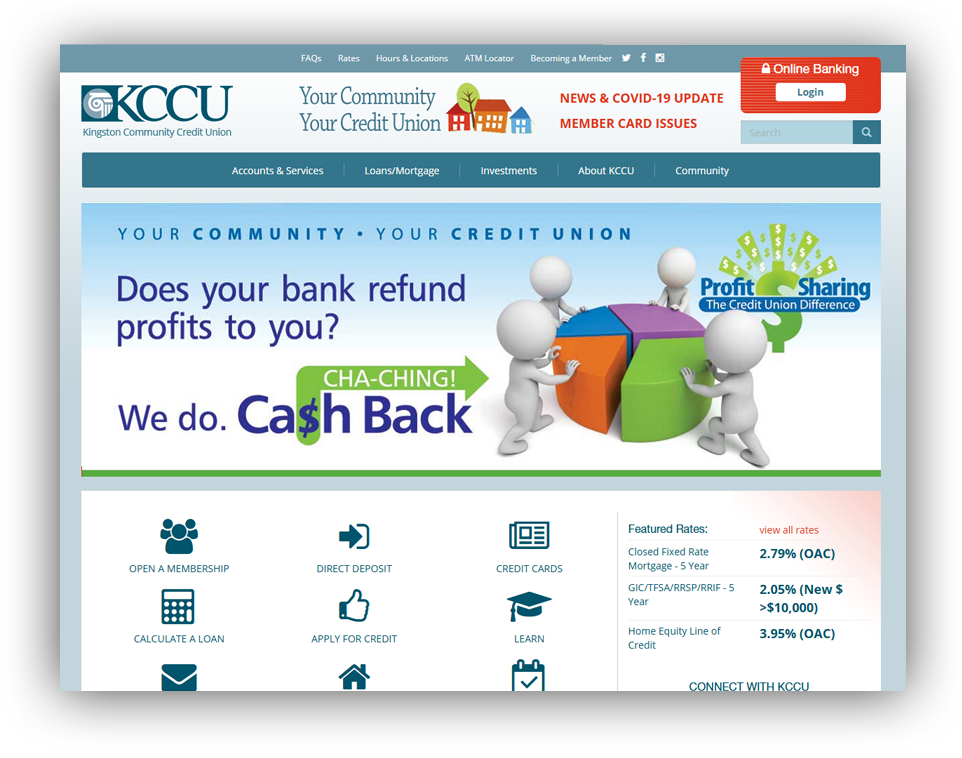
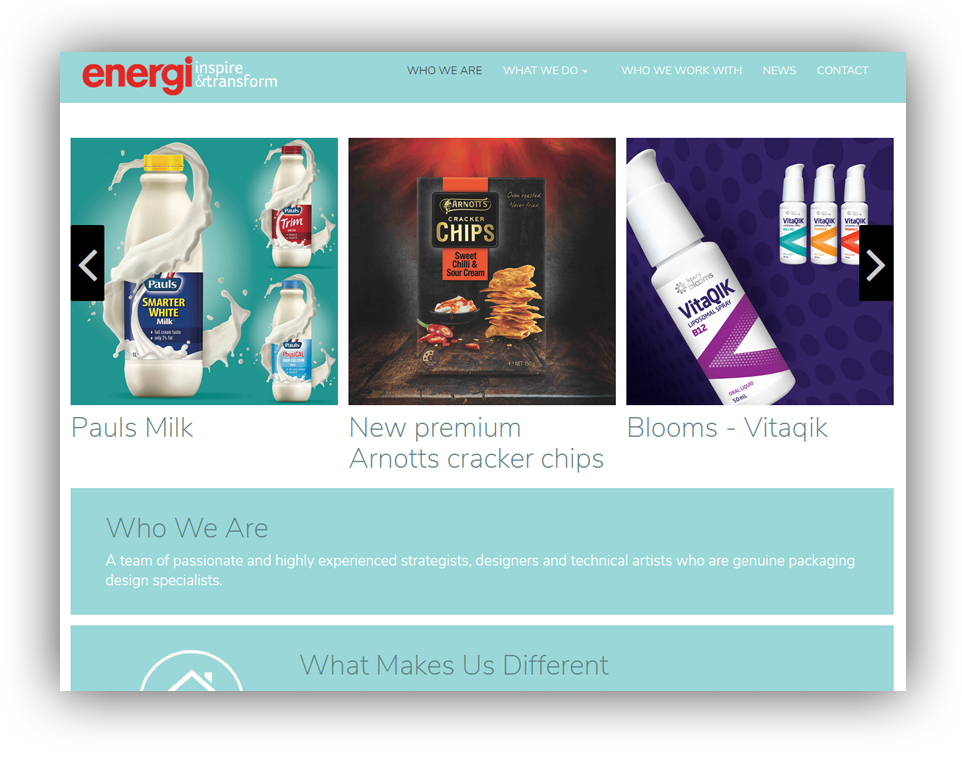
Our Work